
React - Material UI Tema Entegrasyonu

Selamlar değerli Techcareer sakinleri 😊
Bu yazıda sizlere bir React projesine Material UI'ın entegre edilmesini ve UI Kit'in nasıl giydirileceği konusunda bilgi vermek istiyorum. React projenize Material UI tema entegrasyonu yaparak blog temaları, e-ticaret temaları ve bunun gibi aklınıza gelebilecek her türden temayı oluşturabilirsiniz. Anlatımı Google’ın “material” olarak isimlendirdiği tasarım dizayn sistemini benimsemiş ve React için arayüz kütüphaneleri arasında oldukça popüler olan “mui” kütüphanesi üzerinden sürdüreceğim.
React Projesi Oluşturma
İlk olarak yeni bir React projesi oluşturalım. Eğer React dünyasında yeniyseniz aşağıdaki bağlantıdan yeni bir projesinin nasıl başlatılacağını öğrenebilirsiniz:
https://tr.reactjs.org/docs/create-a-new-react-app.html
npx create-react-app mui-demo
Material UI Kütüphanesinin Projeye Dahil Edilmesi
Yukarıdaki komutu komut satırına girerek projemizi oluşturduktan sonra Material UI kütüphanesini projemize dahil edelim. Bunun için projemizin olduğu ana dizini komut satırında açarak aşağıdaki komutu uygulayabiliriz. Böylece Mui kütüphanesini ve ihtiyacı olan paketleri projemize dahil etmiş oluyoruz.
npm install @mui/material @emotion/react @emotion/styled
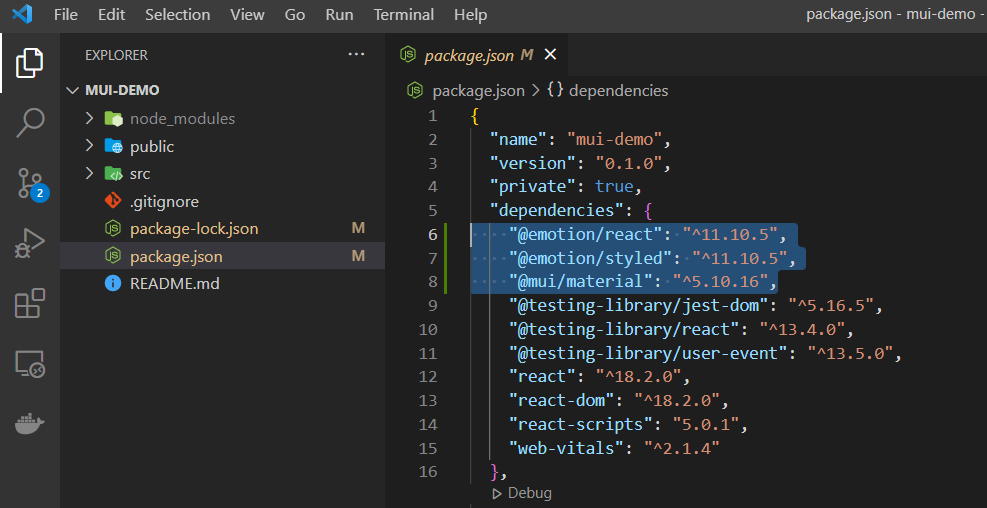
Paketlerin doğru kurulduğuna emin olmak için "package.json" dosyasında aşağıdaki paketlerin yer alıp almadığını kontrol edebilirsiniz. Siz kurduğunuzda versiyon numaraları değişiklik gösterebilir.

Kodlama İle Material UI Componentlerinin Çağırılması
React projemizi oluşturup Mui kütüphanesini bu projeye dahil ettiğimize göre artık işin kodlama kısmına geçebiliriz. Bunun için ilk olarak “src” klasörü altında “App.js” dosyasının içeriğini aşağıdaki gibi değiştirelim. Anlatımı “App.js” dosyası üzerinden yapsam da siz istediğiniz bir dosyada(component’de) bunu uygulayabilirsiniz. Aşağıdaki kodlarda çeşitli Mui componentlerini çağırıyoruz. Bunların önce varsayılan(default) halinin nasıl göründüğünü inceleyeceğiz. Sonrasında ise kendi tema yapımızı giydirip sonucu gözlemleyeceğiz.
import { Container, Typography, Grid, Button, Alert } from "@mui/material";
function App() {
return (
<Container>
<Grid container>
<Grid item xs={12}>
<Typography variant="h1" component="h1">
Bu bir başlıktır
</Typography>
<Typography variant="h2" component="h2">
Bu bir alt başlıktır
</Typography>
<Typography variant="body1" component="p">
Bu bir açıklama yazısıdır
</Typography>
<br />
<Button variant="contained" color="primary">Primary Button</Button>
<br /><br />
<Button variant="contained" color="secondary">Secondary Button</Button>
<br /><br />
<Alert variant="outlined" severity="success">
Success component
</Alert>
<br/>
<Alert variant="outlined" severity="error">
Error component
</Alert>
<br />
<Alert variant="outlined" severity="warning">
Warning component
</Alert>
<br />
<Alert variant="outlined" severity="info">
Info component
</Alert>
</Grid>
</Grid>
</Container>
);
}
export default App;
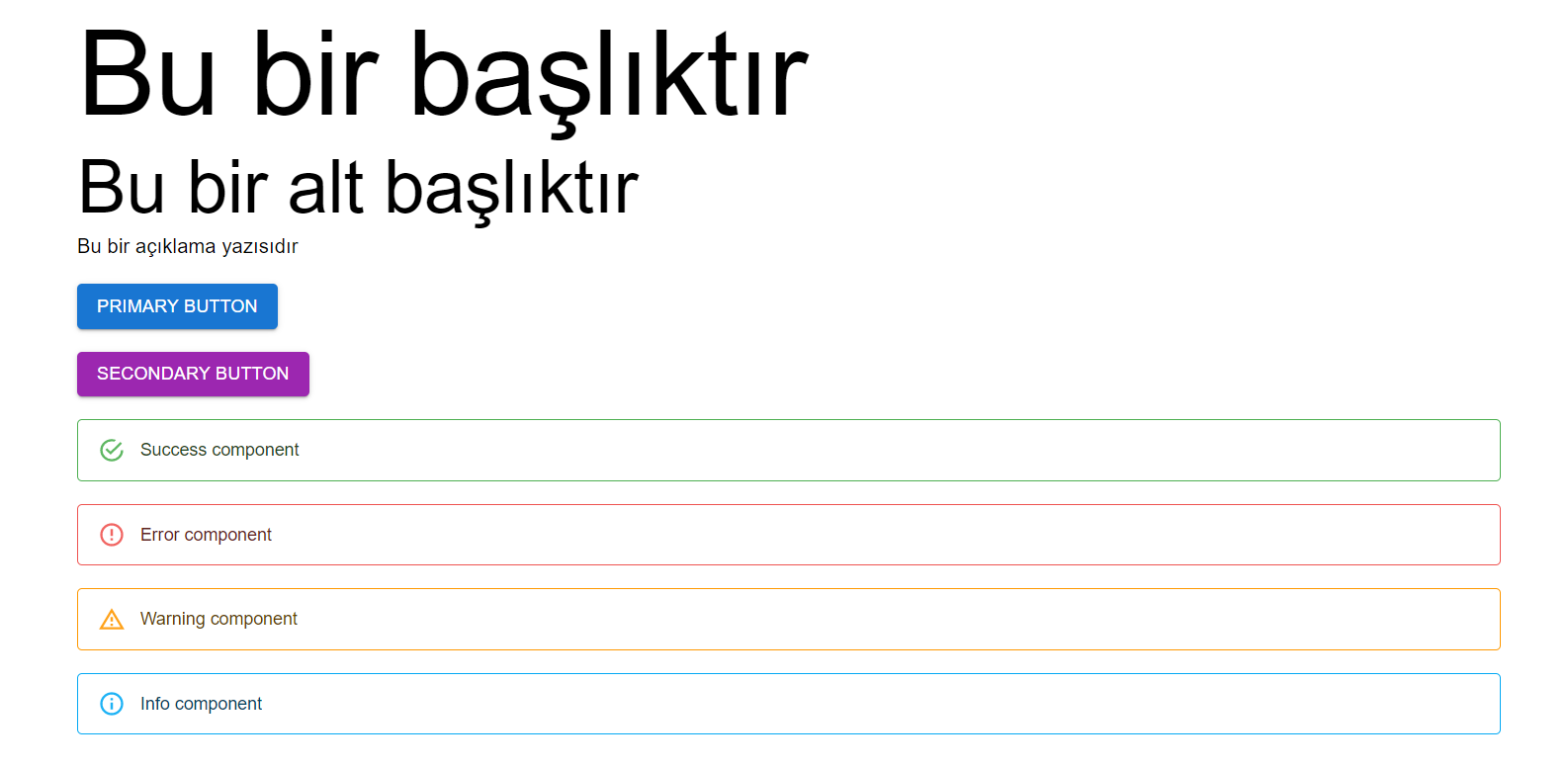
Yukarıdaki kodda <Container> ve <Grid> componentleri ile kendime bir layout oluşturdum ve bu layout içerisine bir başlık, bir alt başlık, iki buton ve dört adet alert componenti ekledim. Çalışmamızı <Grid> arasına eklediğimiz componentler ile yapacağız. Öncelikle kod çıktısının nasıl göründüğünü inceleyelim. Mui’ın default ayarları ile çıktı aşağıdaki gibi olacaktır.

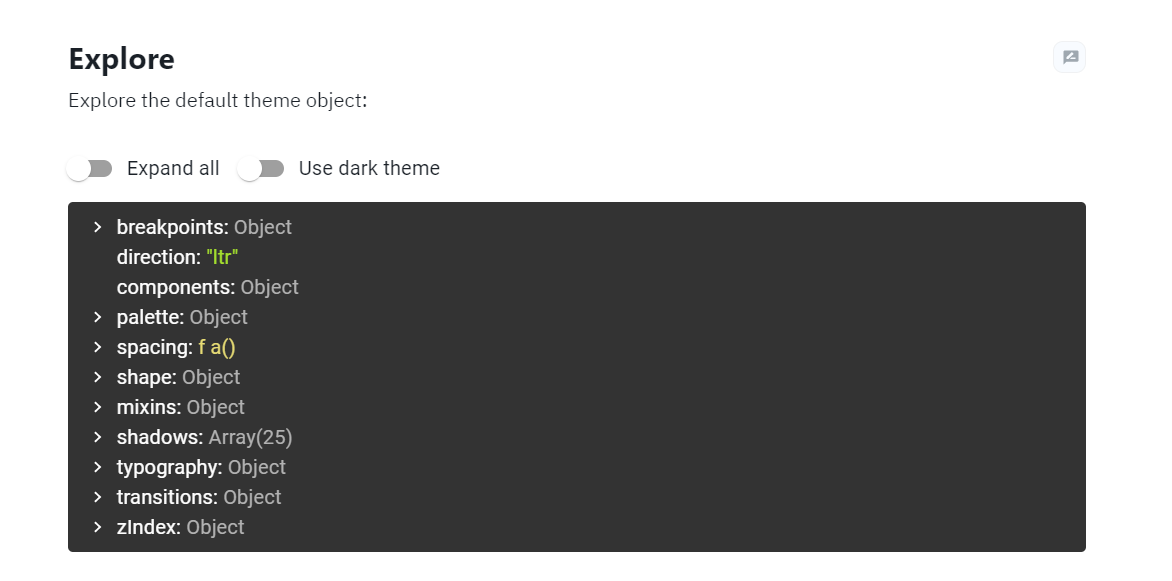
Şimdi işin önemli kısmına geldik. Yazının devamında daha önceden App.js içerisinde çağırdığımız componentlerde global değişiklikler yapacağız. Öncelikle aşağıdaki bağlantıya girmenizi rica ediyorum. Bu bağlantıda Mui’ın default tema ağacını göreceksiniz. İşte biz de renkleri, tipografiyi ve diğer tüm özelilkleri bu ağaç içerisindeki özellikler yardımı ile tanımlayacağız. Ağaçtaki tüm özellikleri değiştirmek epey zaman alacağı için bazı özellikler üzerinden bunu anlatacağım. Sonrasında mantığı öğreneceğiniz için kendiniz diğer özelliklerde değişiklik yapabilirsiniz.
https://mui.com/material-ui/customization/default-theme/

Şimdi tekrar kod tarafına dönelim. Projemizin “src” klasörü altında “theme.js” adında bir dosya oluşturalım ve içeriğini aşağıdaki gibi değiştirelim.
import { createTheme } from '@mui/material/styles';
// İlk kısım
let theme = createTheme({
palette: {
primary: {
main: "#3F51B5",
},
secondary: {
main: "#FF5722",
},
text: {
primary: "#212121",
secondary: "#757575",
},
success: {
main: "#4CAF50",
},
error: {
main: "#FF5252",
},
info: {
main: "#2196F3",
},
warning: {
main: "#FFC107",
}
},
typography: {
fontFamily: "Arial",
body1: {
fontSize: "1rem",
},
body2: {
fontSize: "0.875rem",
},
h1: {
fontSize: "3.5rem",
fontWeight: 500,
},
h2: {
fontSize: "2.5rem",
fontWeight: 300,
},
},
});
// İkinci kısım
theme = createTheme(theme, {
components: {
MuiButton: {
styleOverrides: {
root: {
borderRadius: 10,
},
containedPrimary: {
border: "3px dashed",
"&:hover": {
borderStyle: "solid"
}
},
},
},
MuiAlert: {
styleOverrides: {
outlined: {
border: "2px solid",
borderLeftWidth: 10,
borderRadius: 10,
},
outlinedInfo: {
borderColor: theme.palette.info.main,
color: theme.palette.info.main
},
outlinedSuccess: {
borderColor: theme.palette.success.main,
color: theme.palette.success.main
},
outlinedError: {
borderColor: theme.palette.error.main,
color: theme.palette.error.main
},
outlinedWarning: {
borderColor: theme.palette.warning.main,
color: theme.palette.warning.main
},
},
},
},
});
export default theme;
Fark edeceğiniz gibi burada az önce bahsettiğim Mui default tema ağacından örnek alarak kendi değerlerimizle yeni bir tema dosyası oluşturduk. Temanın ilk kısmında renk paleti ve tipografi özelliklerinden örnek verdim ancak siz default temadaki özellikleri inceleyerek tümünü değiştirebilirsiniz. Örneğin palet içerisinde sadece main renkleri değiştirdim ancak siz light, dark gibi renkleri de tanımlayabilirsiniz.
Aynı kodda “theme” değişkenine tekrar değer atanan ve içerisinde “components” özelliğinin bulunduğu kod bloğu ise oldukça önemli. “components” özelliği içerisinde Mui API’den faydalanarak Mui componentlerinin özelliklerini değiştirebiliyoruz. Mesela örnekte “MuiButton” özelliği içerisinde “containedPrimary” adında bir özellik daha var ve onun içerisinde stil özellikleri tanımlanmış. Bu şu demek: “variant özelliği contained olan ve color özelliği primary olan butonu seç”. Bu özelliklere sahip buton bizim App.js içerisindeki kodumuzda yer aldığı için yazdığımız stil özelliklerini almış oldu. “root” olarak belirtilen özellik ise tüm buton componentlerine uygulanması gerektiğini belirtiyor. Yani böylece tüm butonlara “borderRadius” özelliği tanımlanmış oldu.
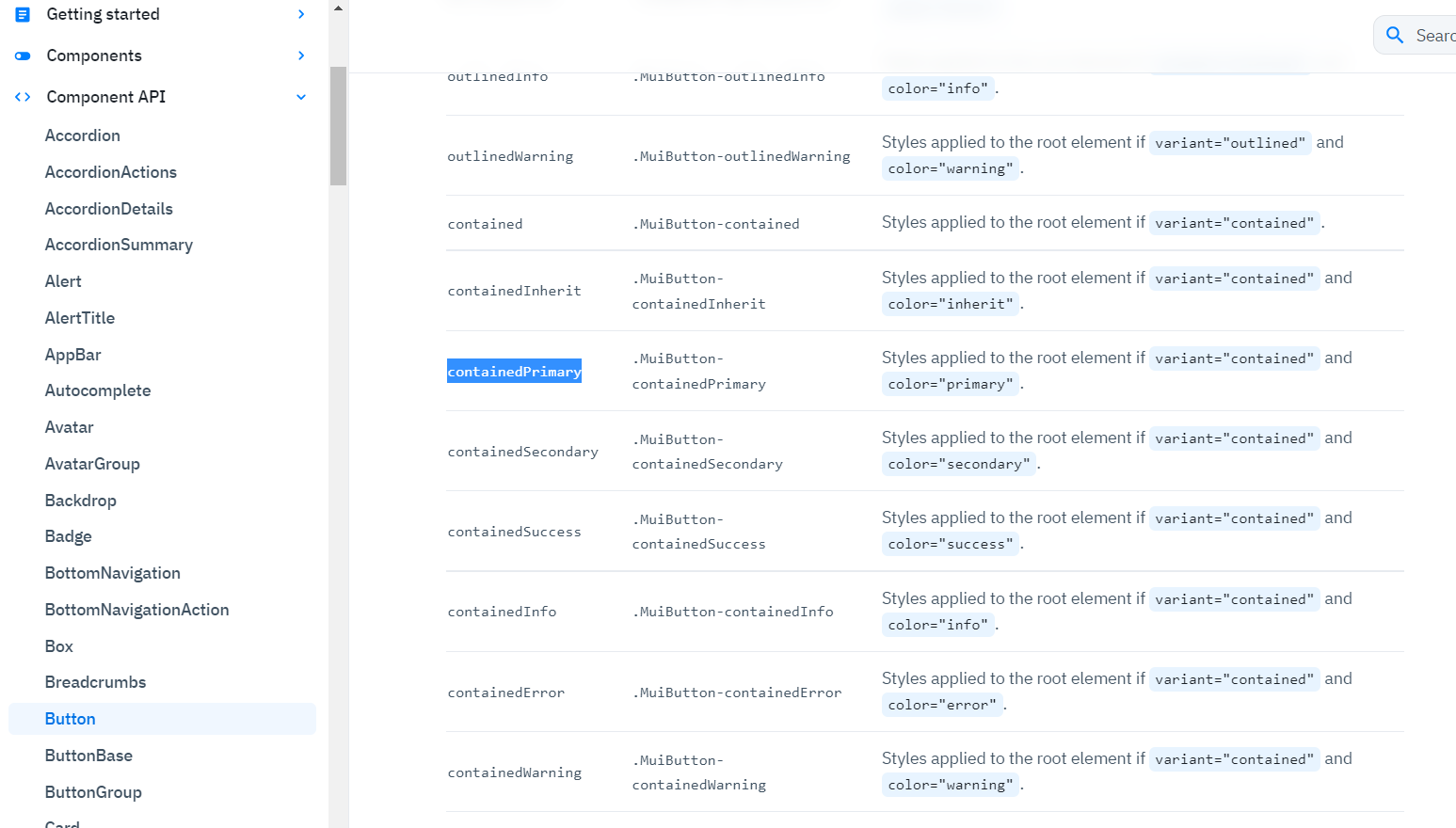
“Peki bu MuiButton, containedPrimary gibi özelliklere nereden ulaşacağız?” dediğinizi duyar gibiyim. Mui dokümantasyonunda Component API altında çalışmak istediğiniz seçeneğe tıkladığınızda ilgili özellikler size CSS başlığı altında sunulacaktır.

Son görünümü incelemeden önce yapmamız gereken bir adım daha var. Az önce yazdığımız temayı React componentlerine dağıtmamız gerekiyor. Böylece uygulamamız bizim yazdığımız temayı kullanabilir. Bunun için uygulamamızı Mui’ın sunduğu ThemeProvider ile saralım.
Projemizin “src” klasörü altında bulunan “index.js” dosyasına gidelim ve aşağıdaki gibi değiştirelim. Aslında burada yaptığımız şey <App /> componentini ThemeProvider ile sarmak. ThemeProvider’a ise daha önceden kodladığımız theme dosyamızı kullanması gerektiğini “theme={theme}” ile söylemiş oluyoruz.
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { ThemeProvider } from '@mui/material/styles';
import theme from './theme'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<ThemeProvider theme={theme}>
<App />
</ThemeProvider>
</React.StrictMode>
);
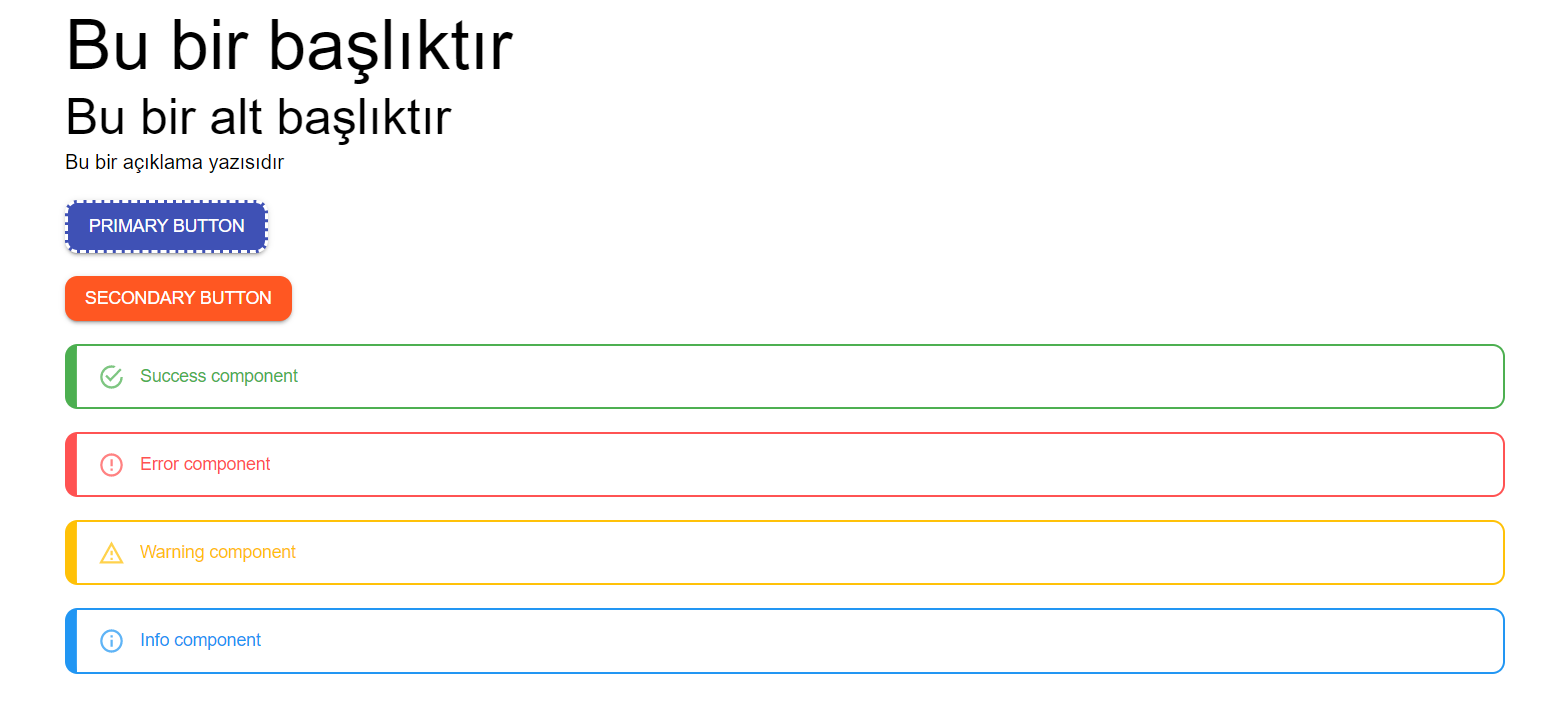
Uygulamamızın son halini artık görüntüleyebiliriz:

Uygulamanın ilk haline göre görseldeki değişiklikleri şöyle listeleyebiliriz:
- Typography özellikleri tanımlandığı için H1 ve H2 başlıkları artık daha küçük.
- Palette özelliği ile primary, secondary, success, error, info ve warning renkleri değişti.
- Butonların tüm varyantlarında köşeleri yuvarlatıldı.
- “variant=contained” özelliğine ve “color=primary” özelliğine sahip tüm butonlara 3px dashed özelliğinde border eklendi. Butonun üzerine gelindiğinde “dashed” stili “solid” olarak değişecek şekilde stil tanımlandı.
- “variant=outlined” özelliğine sahip tüm Alert componentlerine “2px solid” yapıda border eklendi, soldaki border genişliği 10px olarak ayarlandı. Köşeler yuvarlatıldı.
- "variant=outlined”özelliğine sahip Alert componentleri için “success”, “error”, “info”, “warning” durumlarında içerik rengi ve border rengi ayrı ayrı tanımlandı.
Final:
Bu yazımda temel oluşturması amacıyla Mui kütüphanesinde UI Kit giydirmeyi sizlere anlatmaya çalıştım. Büyük ölçekli gerçek bir uygulamada tema dosyanızda daha fazla özellik bulunacaktır. Bu nedenle özelliklere hakim olabilmek adına Mui dokümantasyonunu sık sık ziyaret etmenizi öneririm. Bu yazı sürecinde Mui kütüphanesinin 5.10 versiyonu temel alınmıştır. Gelecek sürümlerde anlattığım yöntemler değişiklik gösterebilir. Yukarıdaki adımların uygulanmasında internette farklı kaynaklarda farklı yaklaşımlar da görebilirsiniz. Burada önemli olan nokta bu ve farklı kaynaklardan edindiğiniz tüm bilgilerle ölçeklenebilir bir UI yapısı ortaya çıkarmak olmalı.
Zaman ayırdığınız için teşekkür ederim. 😊



